В составе системы Битрикс есть замечательная библиотека, позволяющая создавать popup-окна на javascript. Именно с ее помощью появляются диалоги редактирования параметров компонента и редактирования страниц. Ниже я расскажу как использовать этот функционал в публичной части сайта.
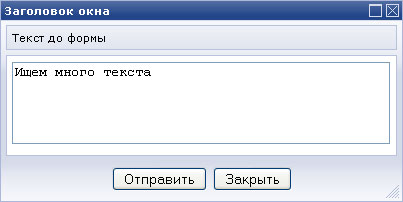
Вот так выглядит стандартное всплывающее окно, которое можно получить на сайте:

Установка и настройка
Первым делом необходимо подключить ядро командой
<?CUtil::InitJSCore(array('window'));?>
Эту команду нужно выполнять только один раз — до операции создания окна.
Конструктор выглядит следующим образом (везде далее код javascript)
var Dialog = new BX.CDialog({
title: "Заголовок окна",
head: 'Текст до формы',
content: '<form method="POST" style="overflow:hidden;" action="/search/" id="searchform">\
<textarea name="search" style="height: 78px; width: 374px;">Ищем много текста</textarea>\
</form>',
icon: 'head-block',
resizable: true,
draggable: true,
height: '168',
width: '400',
buttons: ['<input type="submit" value="test" />', BX.CDialog.btnSave, BX.CDialog.btnCancel, BX.CDialog.btnClose]
});
где
title — заголовок (на темно-синем фоне)
head — текст под заголовком, до формы
content — html-код формы с произвольными элементами. Переносы строк нужно обязательно предварять символом «\»
icon — имя класса, который будет навешен на блок с текстом head. Или можно указать путь к изображению-фону.
resizable — разрешить изменение размера окна (true|false)
draggable — разрешить перетаскивание мышью (true|false)
height — высота
width — ширина
buttons — массив, описывающий кнопки. Особенность кнопок в том, что они располагаются вне формы, т.е. стандартный «submit» без обработчика нажатия не сработает. В параметре можно использовать предустановленные кнопки BX.CDialog.btnSave, BX.CDialog.btnCancel, BX.CDialog.btnClose — сохранение, отмена и закрытие соответственно. Как правило, они используются в режиме загрузки кода из внешнего файла. Рассмотрение этого способа выходит за рамки статьи и описывать его не будем.
Существует еще один способ создания кнопок для всплывающего окна — с помощью метода
Dialog.SetButtons([
{
'title': 'Отправить',
'id': 'action_send',
'name': 'action_send',
'action': function(){
document.getElementById('searchform').submit();
this.parentWindow.Close();
}
},
{
'title': 'Закрыть',
'id': 'cancel',
'name': 'cancel',
'action': function(){
this.parentWindow.Close();
}
}
]);
Параметром является массив кнопок, каждая из которых имеет свойства:
title — видимое название
id — идентификатор элемента
name — значение атрибута name
action — функция-обработчик нажатия
В качестве примера приведу несколько полезных команд, которые можно использовать в обработчике:
document.getElementById(«formid»).submit() — отправить форму с id=»formid» методом, указанным в заголовке формы
this.parentWindow.Close() — закрыть всплывающее окно
BX.ajax.submit(BX(«formid»)) — отправить форму с id=»formid» при помощи ajax-запроса.
Итак, окно создано, все параметры заполнены, осталось показать его с помощью команды
Dialog.Show();
Вот так, просто и быстро, можно создавать динамические popup-окна средствами 1с-Битрикс.
Больше статей и материалов по web-разработке в tg-канале - подписывайтесь!
Подписаться в telegram
Дайте пожалуйста ссылку на рабочий пример
Блог на wordpress, поэтому рабочий пример тут сделать затруднительно:)
Есть косячок у окна в Chrome, а в IE6 разваливается верстка… в IE8 и Mozile без особых нареканий
Спасибо еще раз. Опять полезный пост :)
Зарелизюсь — обязательно дам на вас ссылку :)
Спасибо, жду релиза:))
куда ложить ?
CUtil::InitJSCore(array(‘window’)); вот это куда ложить ?
На страницу или в шаблон ДО создания окна
просто в body или в head ?, где подключены все остальные js
Спасибо за статью!
Не могли бы подсказать, как сделать что бы анимация в IE работала?
сделал:
content: »,
в FF и Opere анимация работает а в IE нет :(
У меня возник такой вопрос: можно ли в данном классе менять содержимое контентной части окна, не закрывая самого окна?
Талгат, с помощью javascript’a может и получится, не пробовал.
Алекс, подскажите, а можно ли в методе dialog.setbuttons изменить внешний вид кнопки?
‘class’: ‘my_button’ — не прокатило :)
Согласен с Русланом
>> После закрытия popup, заново не открывается, чтобы открыть нужно обновить страницу
решения пока не нашел
Нашел решение — использовать
var Dialog = new BX.CDialog({
внутри функции по аналогии с ядром Bitrix
function BCPProcessImport()
{
var Dialog = new BX.CDialog({
…
Это значит просто обернуть var Dialog = new BX.CDialog …
в function BCPProcessImport??
Подскажите плиз, как сделать чтобы окно выходило на этой же странице, при нажатии на ссылку?
И еще можно задать position для окна?
Доброго времени суток, Алексей!
Окошко всплывает, всё замечательно!
Но как в контент вставить php?
Подскажите пожалуйста
IncludeComponent(«bitrix:form.result.new», «order_form», array(
«WEB_FORM_ID» => «1»,
«IGNORE_CUSTOM_TEMPLATE» => «Y»,
«USE_EXTENDED_ERRORS» => «Y»,
«SEF_MODE» => «N»,
«SEF_FOLDER» => «/»,
«CACHE_TYPE» => «A»,
«CACHE_TIME» => «3»,
«LIST_URL» => «»,
«EDIT_URL» => «»,
«SUCCESS_URL» => «/bitrix/templates/rcs/output_gut.php»,
«CHAIN_ITEM_TEXT» => «»,
«CHAIN_ITEM_LINK» => «»,
«VARIABLE_ALIASES» => array(
«WEB_FORM_ID» => «WEB_FORM_ID»,
«RESULT_ID» => «RESULT_ID»,
)
),
false
);?>